Saturday 27 March 2010
Evaluation Question 4


Evaluation Question 3
When we set out to create this music video, we obviously wanted it to be as professional looking as possible, we wanted people to look at our product and be impressed with it, and respond to it like they would a real music video. So throughout the process of creating the music video we had helpful feedback from our teacher in ways to improve the product, which resulted in our final cut. I have documented our teachers opinions on our music video throughout this project, which has helped us developing and changing it, her opinion on our rough cuts, and her opinion on our storyline. Her knowledge and understanding of the media industry has helped us to create a successful product which our group can be proud of.
We posted our final cut of our music video on a social networking site to gain comments from teenagers within our target market of 17-30, there were female comments as well as male comments, giving our group a wide spectrum of viewers reactions to the video.

Below I have typed out some of the comments into quotes:
Elle Kitchener: (aged 18) 'So much better than your rough cut. It's more exciting now and gripping. Very clever some of the camera work, shows skill. well done' |
I think the reaction was incredibly positive, and shows that it was definitely a good decision to develop the introduction of the video from the first rough cut to the final video, the strobe lighted shots have high impact, and open the video with exciting, fast paced gripping shots, sure to captivate an audience, and secure their interest in the video and the music. Obviously there are always improvements to be made which has been highlighted by our feedback, some more locations could be used, the blink effect perhaps did not work as well as we thought, and some performance material could have been used perhaps lip syncing.
Thursday 25 March 2010
Evaluation Question 1
Below are nine key shots from our music video, which have been annotated, and compared with existing media products to show how we have used, developed and challenged forms and conventions of real mediai products :

Video Links: CSS - Alala, Prodigy- Breathe, Delphic - Doubt, Two Door Cinema Club - I Can Talk, Kasabian - Vlad the Impaler, Arctic Monkeys - When The Sun Goes Down

Tuesday 23 March 2010
Final Digipak


Individual responsabilities

Final Magazine Advert

Monday 22 March 2010
Magazine Adverts

Thursday 18 March 2010
Final Website

Second Website Idea



Second Rough Cut
Untitled from Jack Osman on Vimeo.
The second rough cut got a lot more praise, especially for the introduction, which gives the video a powerful and exciting introduction sure to grab the viewers attention. However our teacher though that by having all the video in black and white we were detracting from the horror of the clown. She liked how at the end the mask changes from black and white to colour as though the fantasy of the video has finally been realised, but she said it would be a more effective video if more shots of the clown where in colour, especially the closeups of the clowns face. She also thought that the introduction was slightly out of time so needs to be tightened up.
The general reaction from pupils in our media class was that the introduction has definitley improved the video, and made it more exciting.
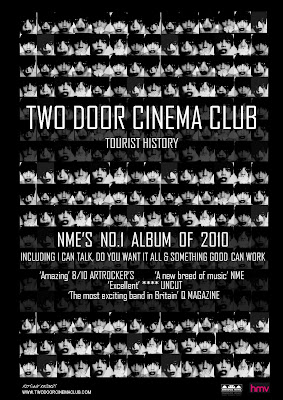
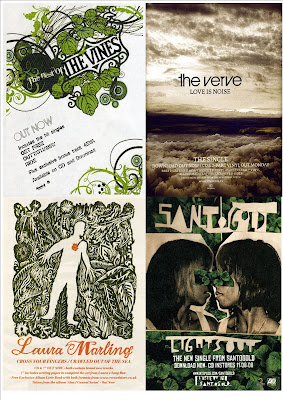
Magazine Adverts


Despite us only having to two ancillary tasks, our group decided to expand our skills onto all three of them in draft, as to make an informed decision once we have finished our project. These are two rough magazine advertisements for Two Door Cinema Club's album 'Tourist History'. We have used the photographs from the mock up digipak covers to create a clear link. Again the structure and colours are simplistic and sophisticated, playing off the stunning contrast of black and white.
Wednesday 17 March 2010
Shooting Schedule
- Extreme closeups of me applying makeup.
- Extreme closeups of me applying clown makeup
- Closeup of my face with and without clown makeup
- A medium and a long shot of me turning to look at Hennie with clown makeup on
- A point of view shot from Hennie's position of me.
- An establishing shot of me and Hennie in the bathroom together
Hopefully once we have completed the bathroom scene we will have time to go to the woods location and shoot:
- A point of view shot from the bushes of me walking past
- A shot of the clown in the bushes
- A long shot of me walking through the woods and turning to see the clown (but the clown will be out of shot)
Tuesday 16 March 2010
Mood Board

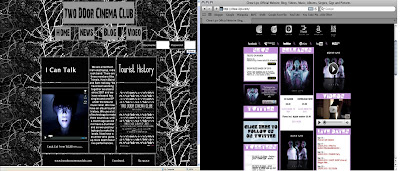
Website Research




The pictures above are screen grabs of four alternative/indie bands websites, Placebo, Bloc Party, Strokes and Chew Lips. From looking at these screen grabs you can see that all the websites are similarly designed. Like the CD covers, the design is simplistic and sophisticated, the background colours are all dark, with pale writing for a bold eye catching contrast. The content of the homepage is very basic, with either one main photograph and links to other pages, or small pictures of current albums and singles, and touring details. The links are text rather than buttons, keeping with the simplicity of the designs. The main links are at the top of the page in a horizontal line to the 'Tour' page, 'Photos', 'Videos' and 'Band Bio'.
Filming
Monday 15 March 2010
Choosing the Font


Digipak back cover mock ups

Digipak cover mock ups
Pull In Emergency

Illustrated digipak covers
This made me consider maybe using illustrative work in our digipack osmehow purhaps on the back or on the inside. Below is a painting of a clown that I completed for my portfolio which could be applied to our digipack as it links to the clown theme in our music video. I put the picture in colour and grey scale to show the different effects.

Response to Digipak Cover Research